O Produto
A Avante é uma Fintech especializada em soluções financeiras para microempreendedores que foi fundada em 2012. O modelo de negócios da empresa partiu de uma loja inaugurada em Paraisópolis em 2015, depois evoluiu para uma rede de agentes e agora atua 100% online pelo Aplicativo Avante.
Atuando em mais de 100 cidades espalhadas em 3 estados do Nordeste (Pernambuco, Maranhão e Ceará), a Avante oferece microcrédito de R$ 400,00 a R$ 14.200,00 para todos os empreendedores que já possuem um negócio há pelo menos um ano.
Contexto / Objetivo
O objetivo principal era fazer um novo app de microcrédito que fosse alinhado com a nova estratégia da empresa, mas que também otimizasse custos operacionais referente aos agentes de crédito que atuavam com visitas em clientes (ou futuros clientes) para a contratação de microcrédito.
Fui responsável por todo o processo de design de interface do novo aplicativo de Microcrédito Avante, utilizando princípios do Material Design do Google. Aproveitando o momento, criei um guia de estilos contendo todos os padrões de elementos (cores, forms, botões, tipografias, iconografia e demais elementos) dando inicio também a criação do design system.
Produto: App de Microcrédito
Empresa: Avante
Cargo: Visual Designer Sênior (UI)
Etapas do Processo de Design
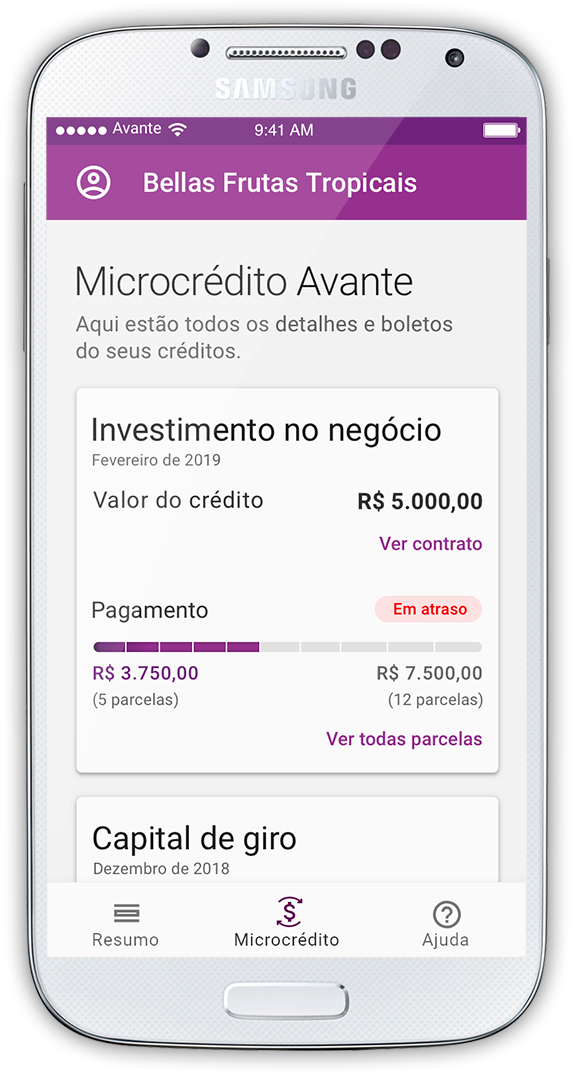
Após alinhamento com o UX, entramos no processo de design, onde defini algumas coisas que deveriam ser melhoradas, corrigidas e redefinidas. Uma objetivos era tornar o app mais clean com relação ao app de pagamentos (que tinha muito mais roxo em sua composição), tornando a leitura dos textos e elementos menos cansativa.

Design & Interface




Validação Pós Design Interface
Para validar algumas telas referente ao design e coletar feedbacks das principais pessoas/áreas envovidas no projeto, utilizei uma dinâmica em grupo (normalmente utilizo em design sprint) para que as pessoas conseguissem visualizar o fluxo e ao mesmo tempo colocar seus feedbacks (sendo positivos ou negativos) em cada tela.
Resultado
As pessoas colocaram varios post-it com seus feedbacks, pontuações e ideias. Muitos desses feedbacks serviram para clarear algumas ideias que já existiam e foram criadas na etapa de wire/ux, outras eu coloquei em uma planilha, priorizei algumas e classifiquei também por eficiência (o quanto aquilo poderia ajudar o usuário a alcançar o objetivo dentro do fluxo), e claro, outras utilizei para corrigir algumas coisas em relação a interface.

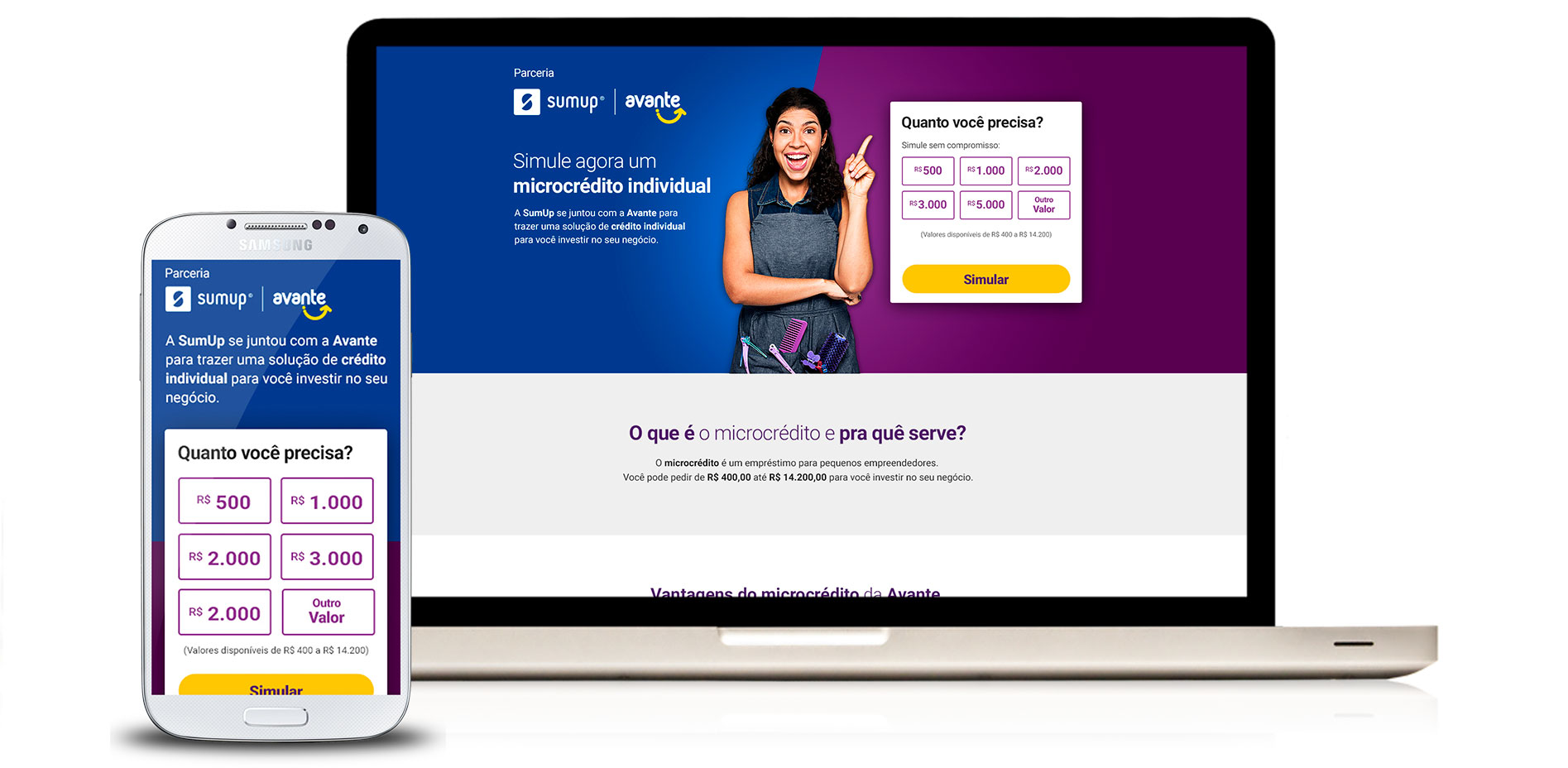
Co-Brand: Landing page de Microcrédito
Em paralelo ao design do app de microcrédito, trabalhei juntamente com a equipe de marketing da Avante na criação de uma landing page que transmitisse a parceria estratégica entre Avante e SumUp. O objetivo principal era fazer a captação de leads vindos de ações SumUp como também através do simulador de microcrédito.
Reaproveitamos o fluxo e telas do simulador Avante (Quero Crédito) e também do próprio app de microcrédito, pois já haviam sido validados, testados e implementados, tornando muito mais ágil a implementação e lançamento do produto.

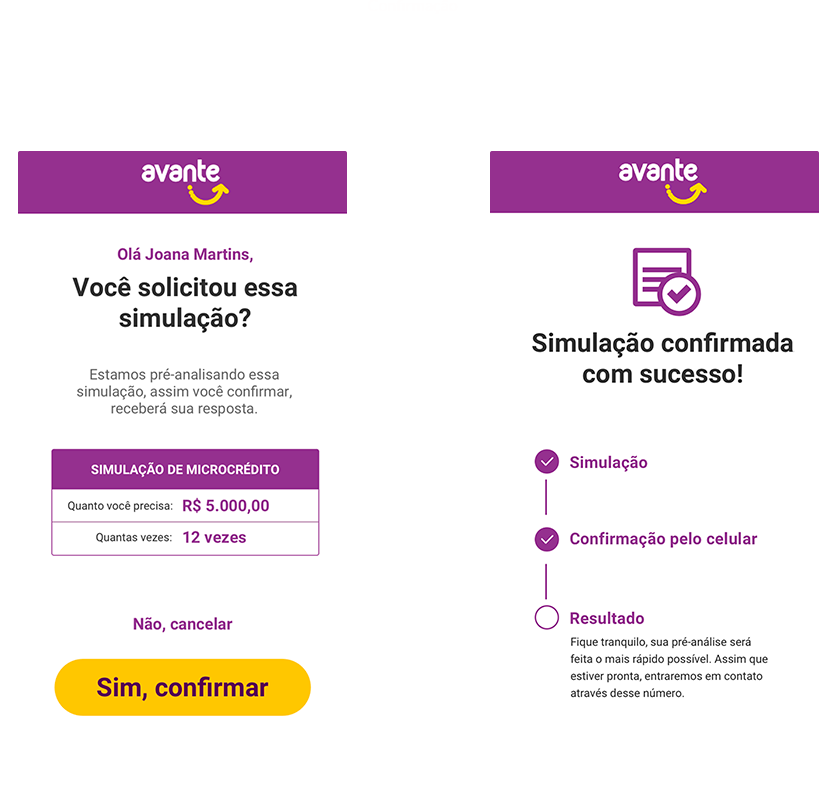
Avante: Simulador de Microcrédito
A equipe de marketing criou uma landing page (Quero Crédito) para captação de leads com um pequeno simulador, para que o usuário (microempreendedor) conseguisse fazer uma simulação de microcrédito. Quando recebi esse projeto, para a primeira etapa e lançamento do projeto, eu redesenhei e acrescentei alguns detalhes com relação ao fluxo e design que não estavam alinhados com a experiência do usuário.
Na segunda etapa após o UX definir mais alguns ajustes, fiz o design de todas as telas do fluxo de validação via SMS e confirmação da simulação, que acabou virando uma solicitação de microcrédito, tornando o processo de solicitação de microcrédito digital, com validação via SMS e ao mesmo tempo capturando leads para um ação posterior caso o usuário não obtenha o microcrédito.